Hasil Akhir
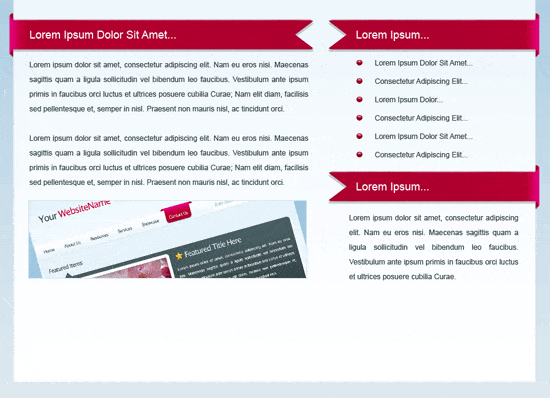
Berikut adalah preview apa yang akan kita buat. Klik pada gambar di bawah ini untuk melihat hasil akhir pada resolusi penuh .
Membuat dokumen Photoshop
1. Mulailah dengan membuat dokumen baru (Ctrl + N); masukkan dimensi 1200 piksel kali 1.200 piksel.
Membuat layer Background yang bisa di edit
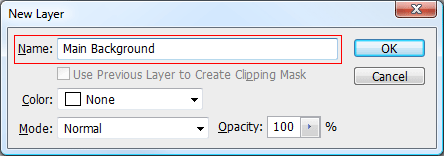
2 Secara default, Photoshop mengunci layer beckground sehingga anda tidak dapat mengeditnya. Untuk membuatnya dapat diedit, klik dua kali pada layer background dalam Panel Layers (tekan F7 untuk beralih layer background jika tidak terlihat). Atau, Anda bisa klik kanan pada layer backround dan pilih "Layers from Background". Setelah di klik dua kali, akan sebuah kotak dialog (seperti yang ditunjukkan pada gambar di bawah). Masukkan nama baru untuk Background layer Anda dan tekan OK; melakukan hal ini akan memungkinkan kita untuk mengedit Background layer.
Membuat Background
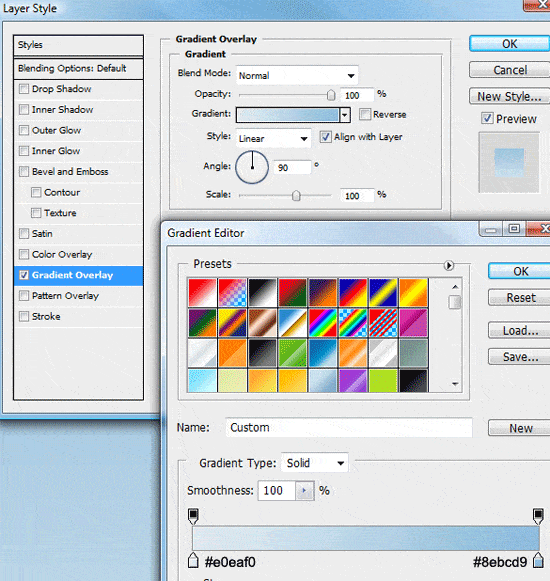
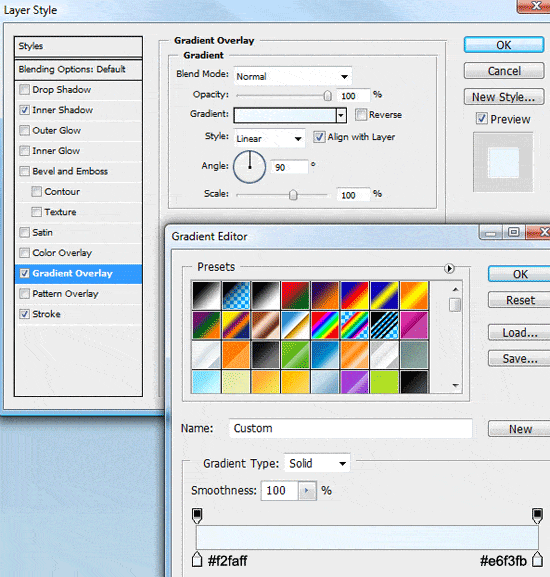
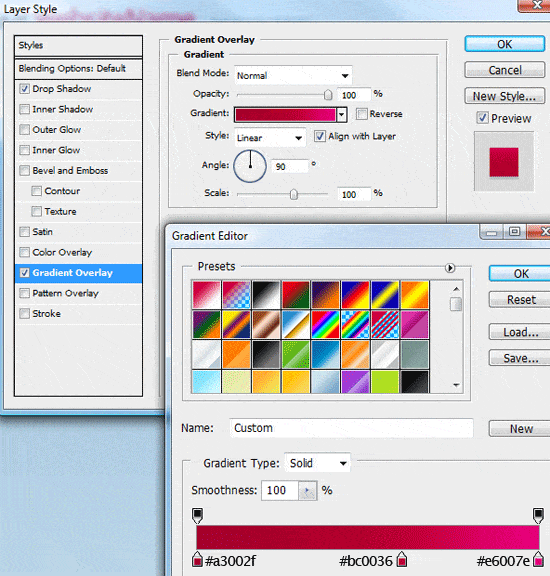
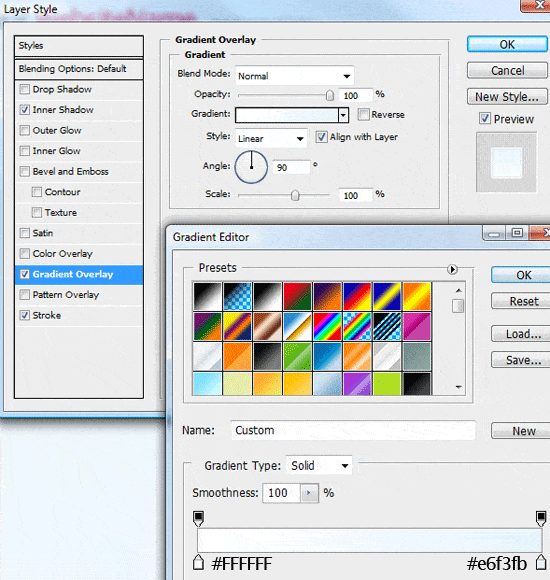
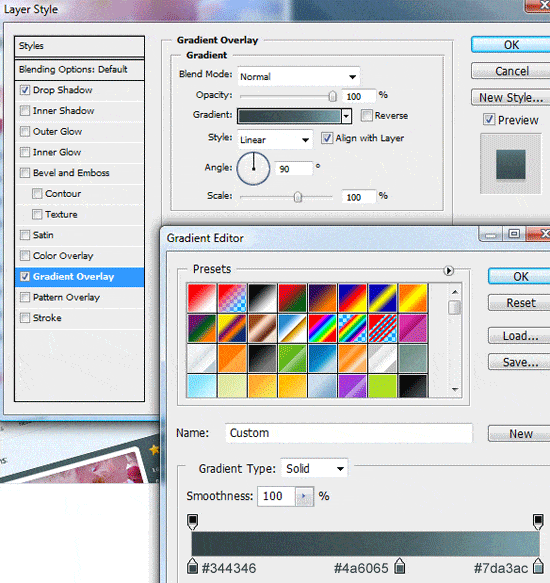
3 Sekarang background kita dapat diedit, klik dua kali pada layer's thumbnail untuk menambahkan gaya Tampilan lapisan Gradient; perhatikan gambar berikut sebagai panduan pada pengaturan style layer.
4 Buat layer baru (Ctrl + Shift + N) beri nama "header latar belakang". Pilih Rectangular Marquee Tool (M) pada Panel Tools dan kemudian buat pilihan di bagian atas kanvas, pemilihan tinggi harus sekitar 150px dan bentang lebar seluruh kanvas.

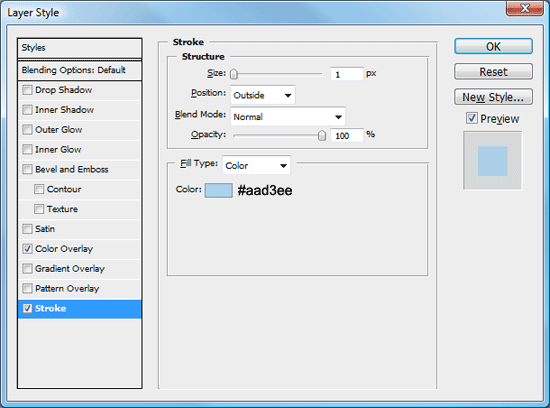
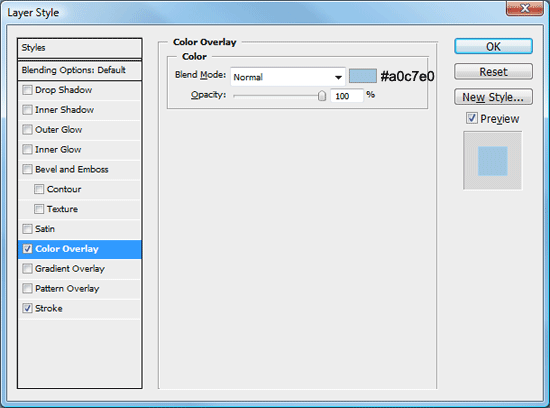
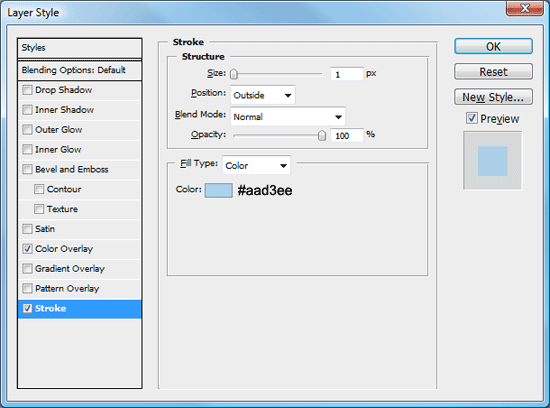
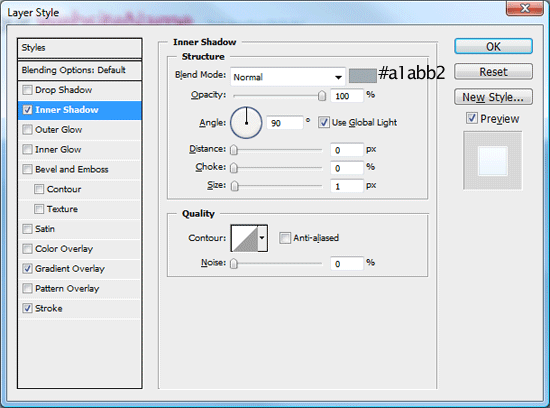
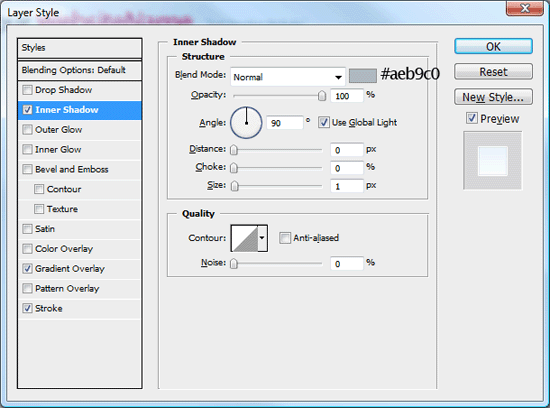
5 Isi seleksi (Alt + Backspace) dengan warna kemudian tambahkan style layer berikut.


6 Buat layer baru (Ctrl + Shift + N) beri nama "latar belakang navigasi". Ulangi Langkah 4 - 5, kali ini tingginya harus sekitar 50px, masih mencakup lebar kanvas; seleksi juga harus dilakukan secara langsung di bawah yang terakhir.

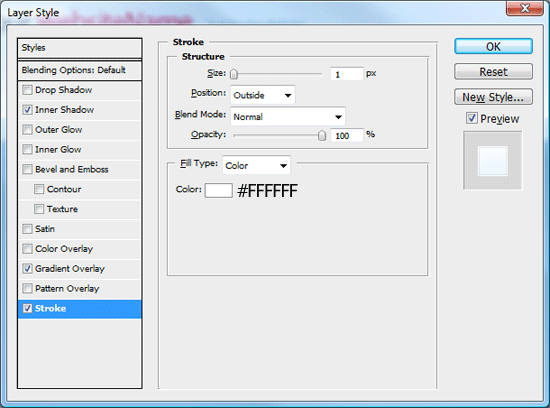
7 Isi pilihan (Alt + Backspace) dengan warna lalu tambahkan beberapa style layer (Warna Tampilan dan Stroke layer style).


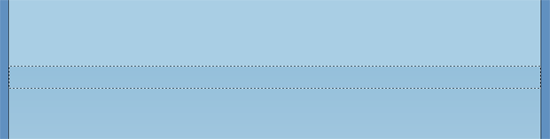
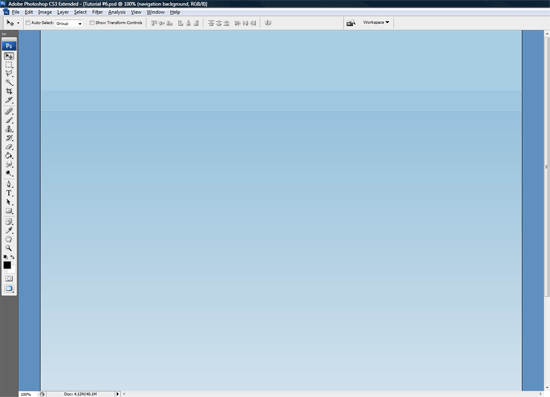
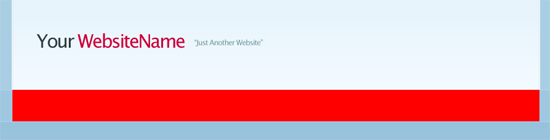
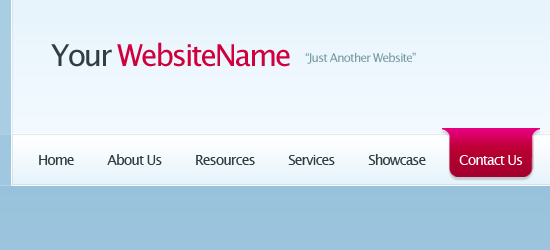
Sekarang akan terlihat seperti dibawah ini

Membuat Header
8 Buat layer baru (Ctrl + Shift + N) beri nama "header", cari Rectangular Marquee Tool (M) dari Panel Tools dan kemudian buat pilihan berukuran lebar 850px dan tinggi 150px.
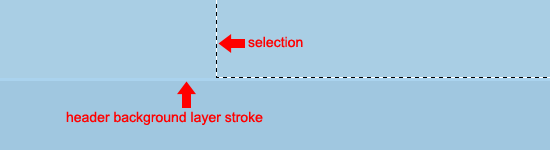
9 Letakkan pilihan di tengah kanvas, pastikan bahwa dasar pemilihan berakhir pada stroke yang diterapkan pada latar belakang navigasi

10 Isi seleksi (Alt + Backspace) dengan warna apapun, dan kemudian tambahkan 3 layer style berikut.



Menambahkan judul Header
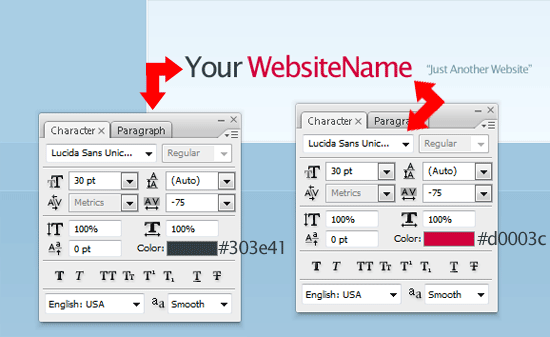
11 Tambahkan judul dan slogan situs web Anda ke sisi kiri header dengan menggunakan Horizontal Type Tool (T). Pengaturan dan kode warnanya akan tercantum seperti pada gambar dibawah.
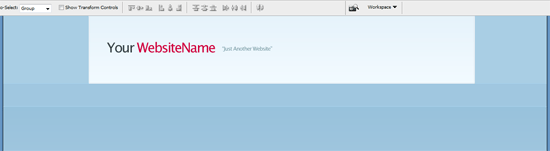
Akan tampil seperti ini

Menciptakan Menu Navigasi bar
12 Buat layer baru (Ctrl + Shift + N) beri nama"navigasi". Gunakan Rectangular Marquee Tool (M) untuk membuat seleksi tetap dengan lebar 50px dan tinggi 850px .

13 Tentukan pilihan langsung di bawah header, lalu isi dengan warna apapun.

14 Sekarang, tambahkan tiga style layer berikut untuk layer navigasi Anda



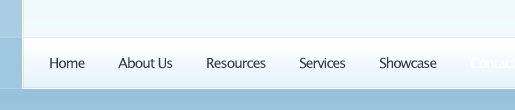
Maka akan seperti ini
15 Gunakan Horizontal Type Tool (T) untuk menambahkan link navigasi ke bar navigasi Anda.

Membuat tombol Navigasi Hover
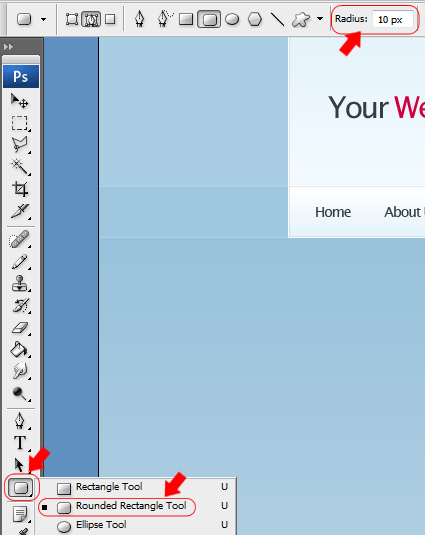
16 Pilih bulatan Rectangle Tool (U) dari Panel Tools dan set Radius ke 10px.
17 Gambarlah sebuah persegi panjang kecil yang sekitar 80px x 50px.

18 Gunakan Rectangular Marquee Tool (M) untuk membuat persegi panjang di bagian atas persegi panjang. Isi persegi panjang tersebut dengan warna yang sama dengan persegi panjang bulat.

19 Gandakan bentuk dengan mengklik kanan pada layer dan pilih Duplicate Layer. Kemudian putar layer yang digandakan 180 derajat menggunakan fitur Transformasi, Edit> Transform> Rotate 180 o.

20 Tentukan seleksi di sekitar setengah dari bentuk yang digandakan dengan menggunakan Rectangular Marquee Tool (M). Setelah Anda membuat pilihan, tekan tombol Del untuk menghapus daerah seleksi.

21 Gunakan Move Tool (V) dan tombol panah untuk menyelaraskan bentuk kecil di samping bentuk yang lebih besar, memastikan mereka tidak langsung tumpang tindih.Setelah pindah ke tempat yang diinginkan, Ctrl + klik thumbnail bentuk lapisan dalam jendela Layer Panel untuk memuat pilihan di sekitarnya.

22 Beralih ke bentuk yang lebih besar pada dan tekan tombol Del untuk menghapus daerah di bawahnya. Ulangi langkah-langkah untuk bentuk di sisi lain - dan ketika sudah selesai - akan tampak seperti ini.

Mengubah tombol Hover
23 Setelah Anda memiliki tombol hover Anda Anda dapat menghapus layer duplikasi, dan kemudian ubah nama sisa layer "nav hover". Sekarang, tambahkan beberapa Style layer untuk itu.

24 Tarik layer "nav hover" ke bawah layer teks navigasi Anda. Shift the "nav button" layer behind one of your navigation links and then change the link texts color to white (# FFFFFF ). Pindahkan layer " tombol nav" ke belakang salah satu link navigasi Anda dan kemudian mengubah warna teks link ke putih (# FFFFFF).

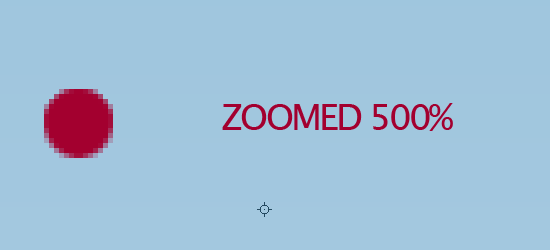
25 Di bawah layer tombol hover navigasi Anda , buat layer baru (Ctrl + Shift + N) beri nama "nav hover ekstra". Pada layer ini, buat sebuah elips kecil berbentuk bulat panjang dengan menggunakan Marquee Tool (M) dan isi elips dengan warna #A3002F .

26 Potong setengah elips dengan menggunakan Rectangular Marquee Tool untuk membuat seleksi di bagian bawah, dan hapus bagian bawahnya. Kemudian pindahkan setengah elips bawah bagian bulat dari tombol navigasi. Jika elips terlihat menggantung di atas navigasi, anda harus memotongnya lagi. Setelah elips sudah berada pada ukuran yang benar, duplikat layer dan tempatkan pada sisi lain.

maka kira-kira akan terlihat seperti ini

Membuat Area Konten
27 Membuat layer baru (Ctrl + Shift + N) yang disebut "area konten". Dengan menggunakan Rectangular Marquee Tool, buat seleksi denagn lebar 850px, sama seperti kotak yang lain, dan setinggi yang Anda butuhkan tergantung pada jumlah konten yang akan Anda miliki, Anda dapat membuatnya lebih besar atau lebih kecil kemudian, sesuai kebutuhan. Isi seleksi dengan warna dan kemudian tambahkan tiga style layer berikut.


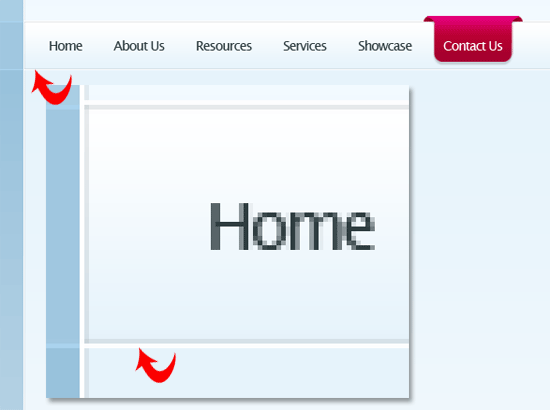
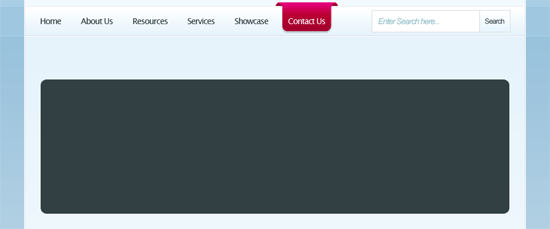
28 Tarik konten area ke bagian bawah navigasi dan sesuaikan area kotak konten menggunakan Move Tool (V) sehingga yang terlihat seperti garis indentasi dimana area konten dan navigasi bertemu.

Membuat kotak Pencarian
29 buat layer baru (Ctrl + Shift + N) dan beri nama "kotak pencarian" dan buat seleksi persegi di dalam area navigasi pada sisi sebelah kanan dengan menggunakan Rectangular Marquee Tool (M).
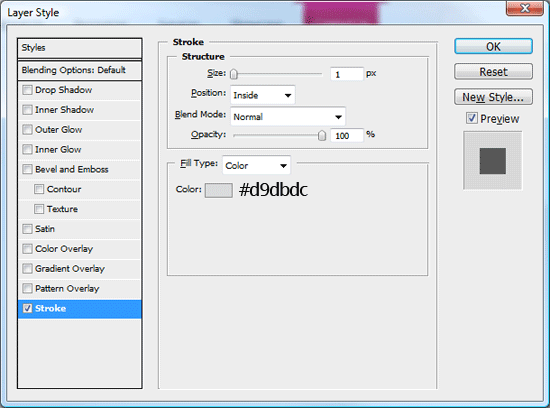
30 Isi seleksi dengan memilih Edit> Fill (Shift + F5) dengan warna putih (# FFFFFF), dan kemudian tambahkan Stroke layer style.

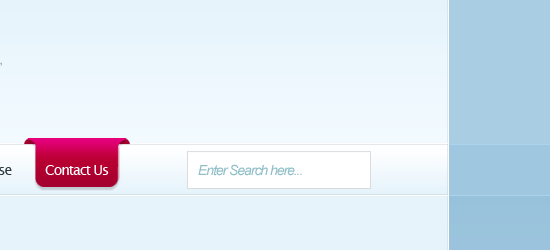
31 Di dalam kolom pencarian dummy, tambahkan beberapa teks dengan menggunakan Horizontal Type Tool (T).

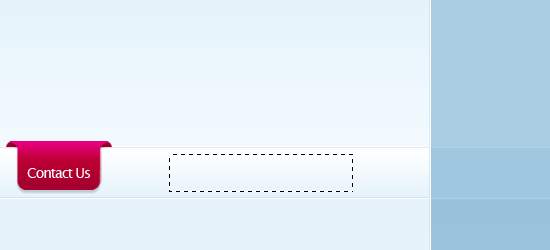
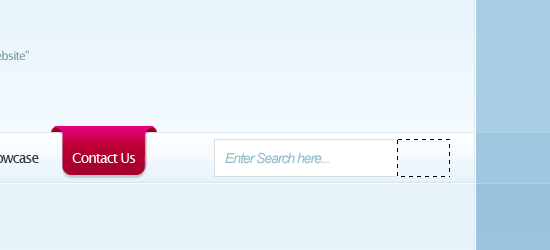
32 langsung di sebelah kolom pencarian dummy, buat seleksi lain dengan menggunakan Rectangular Marquee Tool (M).

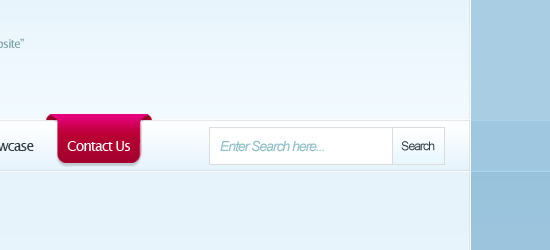
33 Isi seleksi dengan warna kemudian tambahkan Gradient Overlay dan Stroke layer style; gunakan gambar berikut untuk bimbingan pengaturan.


Kira-kira akan seperti ini

Menciptakan Area Feature
34 Buat layer baru (Ctrl + Shift + N) beri nama "area fitur" dan buat wilayah persegi panjang bulat dengan menggunakan bulatan Rectangle Tool dengan radius 10px.
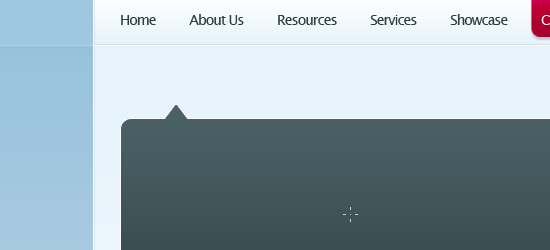
35 Gunakan Polygonal Lasso Tool (L) untuk membuat panah menunjuk pada sisi kiri atas. Isi panah pada lapisan yang sama dengan warna yang sama dengan persegi panjang bulat.

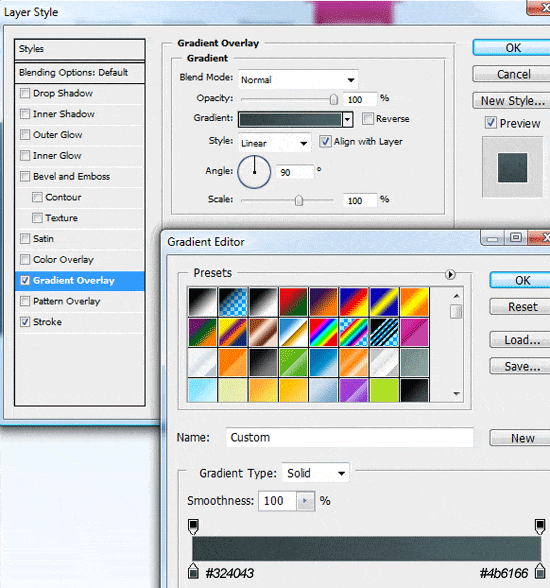
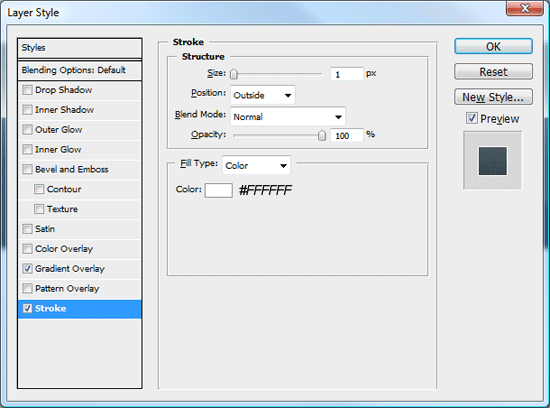
36 Sekarang tambahkan beberapa gaya lapisan (Gradient Overlay dan Stroke) ke lapisan daerah fitur Anda.


Isi Area Fitur dengan konten
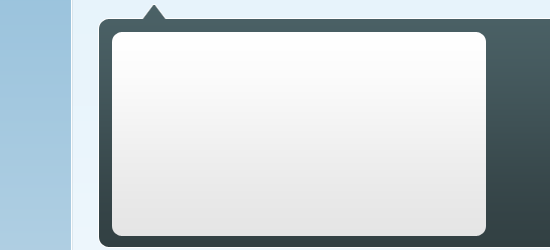
37 Buat layer baru (Ctrl + Shift + N) beri nama "perbatasan fitur" dan menggunakan bulatan Rectangle Tool (U), buat bentuk persegi panjang di dalam area fitur.
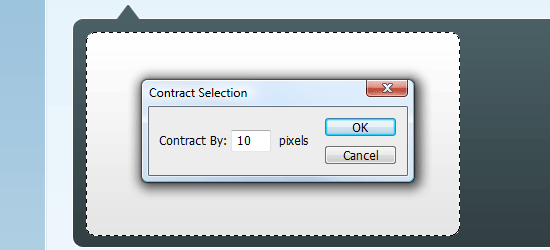
38 Tambahkan gradien overlay halus ke lapisan perbatasan fitur. Klik thumbnail layer ketika sementara menahan tombol Ctrl pada keyboard untuk memuat pilihan di sekitarnya, dan kemudian ke Select> Modify> Contract". Contract seleksi sebesar 10px, kemudian tekan OK.

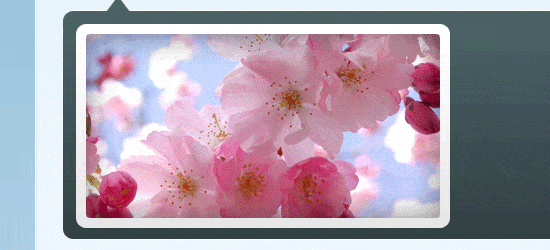
39 Cari gambar / foto yang ingin Anda gunakan , buka di Photoshop, dan salin gambar ke clipboard Anda (Ctrl + C). Lalu dengan pemilihan kontrak tenda yang kita buat pada langkah sebelumnya yang masih aktif, pergi ke Edit> Paste Into (Shift + Ctrl + V). Gambar kemudian akan di paste di dalam seleksi.

40 Akhiri area dengan fitur dummy dengan beberapa teks dan judul.

Menciptakan area konten dengan Pita 3D
41 Gunakan metode yang sama seperti membuat tombol navigasi hover untuk menciptakan nominal kiri, hanya saja kali ini utnuk membuat bagian tumpang tindih utama akan lebih lama dan berorientasi horizontal bukan vertikal.
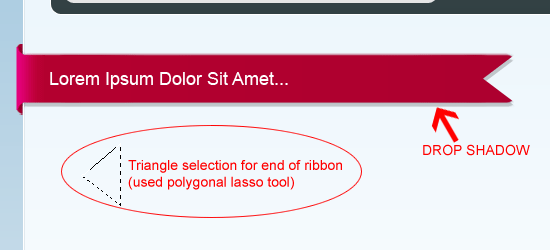
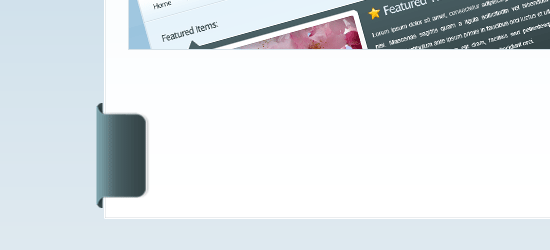
42 Pada bagian akhir pita (sisi kanan), buat bentuk segitiga dengan menggunakan Polygonal Lasso Tool (L) dan gunakan tombol Del untuk menghapus area yang tidak diinginkan. Akhirnya, tambahkan style Drop Shadow layer pada lapisan ini (menggunakan pengaturan pilihan Anda) dan beberapa teks dummy.

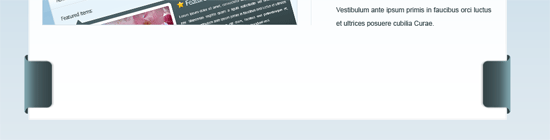
43 Gandakan layer pita flip 3D dan layer digandakan dengan memilih Edit> Transform> Flip Horisontal. Gunakan Move Tool (V) ke posisi itu di sebelah kanan, itu akan menjadi judul untuk konten sidebar.

44 Di bawah setiap pos, tambahkan beberapa teks dummy dan beberapa gambar.

Membuat Footer
45 Ulangi langkah-langkah tombol hover lagi (alternatifnya, Anda dapat menduplikasi layer tombol hover).
46 Ganti pengaturan Gradient Overlay menggunakan warna yang tercantum di bawah.

47 Gabungkan menjadi satu layer dan putar menggunakan Edit> Transform> Rotate 90 o CCW. Pindahkan objek di sisi kiri layout.

48 Gandakan bentuk flip itu menggunakan Edit> Transform> Flip Horisontal. Pindahkan ke bentuk di sisi lain layout.

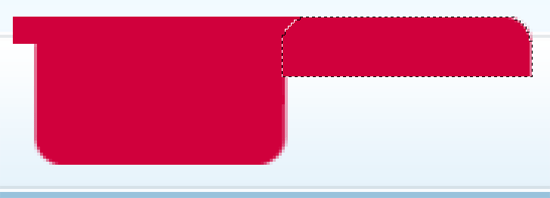
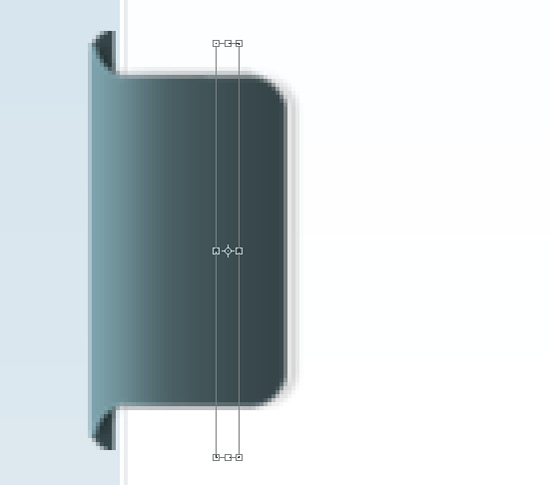
49 Merge kedua bentuk menjadi satu layer (Ctrl + E), zoom (Z) menjadi salah satu dari bentuk, dan buat rectangular selection seperti pada gambar di bawah ini, dan pilih Edit> Free Transform (Ctrl + T).

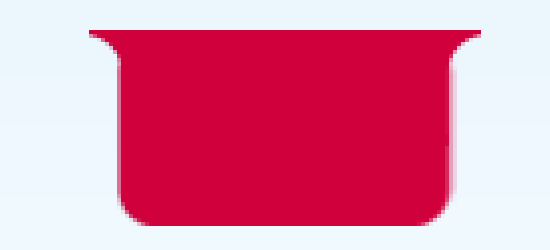
50 Pilih titik anchor tengah dan tarik ke sisi lain dari kanvas.

Maka akan terlihat seperti ini

51 Akhirnya, dengan menggunakan Horizontal Type Tool (T) tambah informasi footer Anda.

Selesai
Jika Anda mengikuti sepanjang tutorial, maka akan seperti gambar berikut.Download file Photoshop
Anda dapat men-download file Photoshop akhir (PSD) yang digunakan dalam tutorial ini untuk meningkatkan kemampuan belajar Anda dan untuk membandingkan kerja Anda sendiri.- 3d-ribbon-layout.zip (ZIP, 1.24MB) 3d-pita-layout.zip (ZIP, 1.24MB)
Sumber Asli dari Six Revisions
No comments:
Post a Comment